Lab 8.4: Adding a Pane to the Status Bar

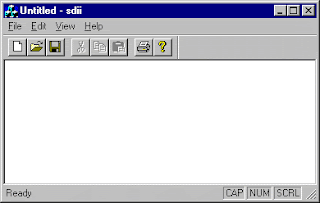
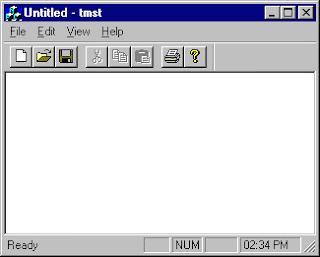
Lab 8.4: Adding a Pane to the Status Bar In this lab, you will add a pane to the status bar that will display the time. Estimated time to complete this lab: 45 minutes To complete the exercises in this lab, you must have the required software. For detailed information about the labs and setup for the labs, see Labs in this course. Objectives After completing this lab, you will be able to: ® Add a pane to a status bar. ® Provide a handler to update the displayed text. Prerequisites There are no prerequisites for this lab. Exercise The following exercise provides practice with the concepts and techniques covered in this chapter: ® Exercise 1: Implementing a Time Pane In this exercise, you will add a new pane to the status bar and set its text to the current time. You will also add a command handler to provide updates to the status bar. ® Exercise 1: Implementing a Time Pane Create a simple SDI application saved as TimeStamp. In this exercise, you will add a new pane ...